对于希望通过网页便捷访问Google Gemini强大功能的开发者和普通用户来说,寻找一款稳定、易用的第三方客户端至关重要。今天我们将深入了解一款名为ChatGemini的开源项目,它正是这样一个出色的Gemini网页客户端,为我们提供了一个方便快捷的Gemini镜像站访问方式。这款应用的设计理念很大程度上借鉴了ChatGPT 3.5的用户体验,因此对于熟悉类似界面的人来说,上手难度极低。更值得一提的是,ChatGemini不仅支持基本的文本对话,还内置了强大的图片识别能力,利用Gemini-Pro-Vision模型,用户可以直接在聊天界面上传图片并进行相关的交流或分析。
ChatGemini作为一个开源项目,其代码托管在GitHub上,提供了高度的透明度和可定制性。
github开源地址:https://github.com/bclswl0827/ChatGemini

核心功能特性一览
ChatGemini之所以受到关注,得益于其一系列实用的功能设计:
- 出色的移动端适配,让您可以在各种设备上流畅使用。
- 支持配置多个API密钥,实现请求分流,提高稳定性。
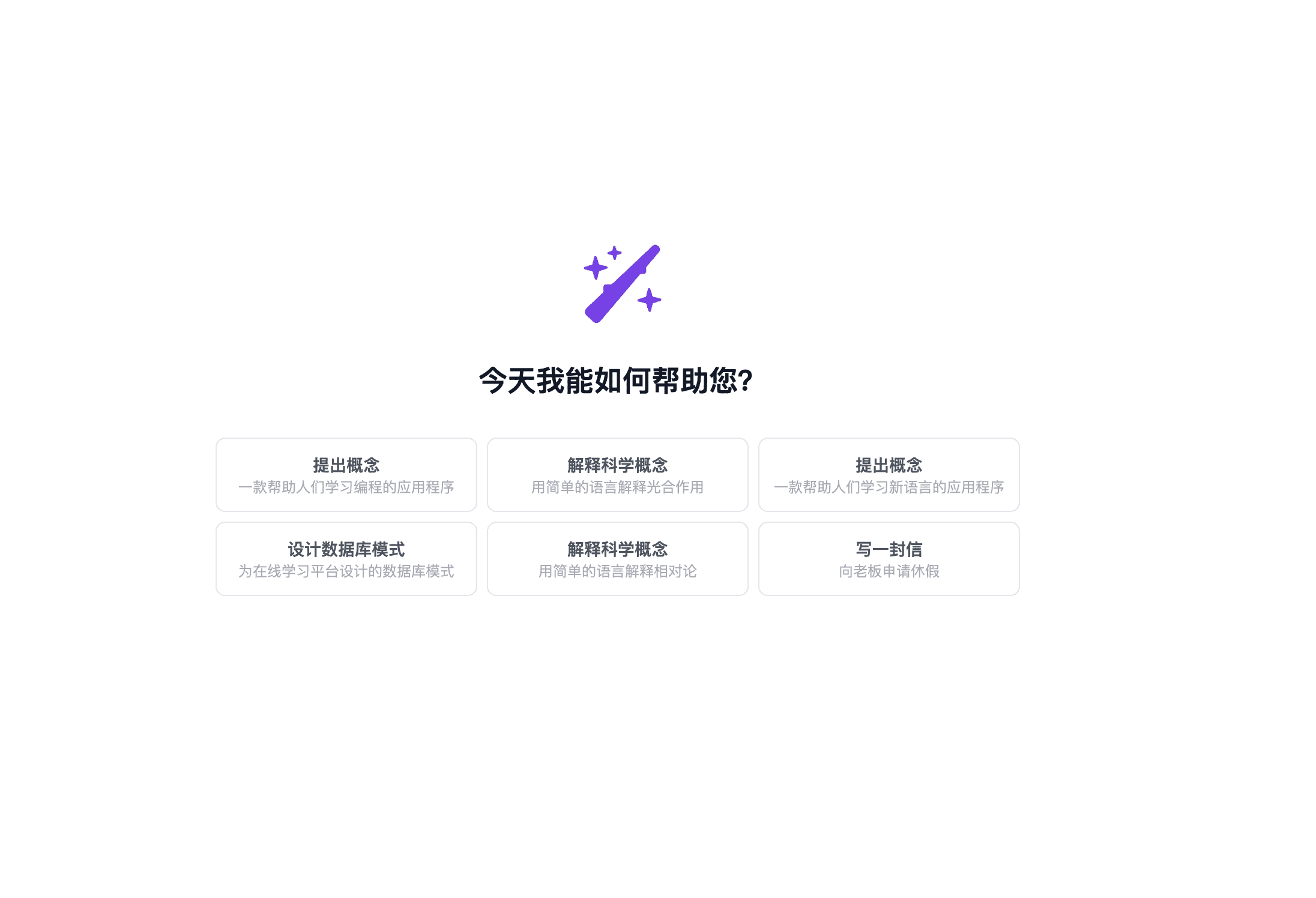
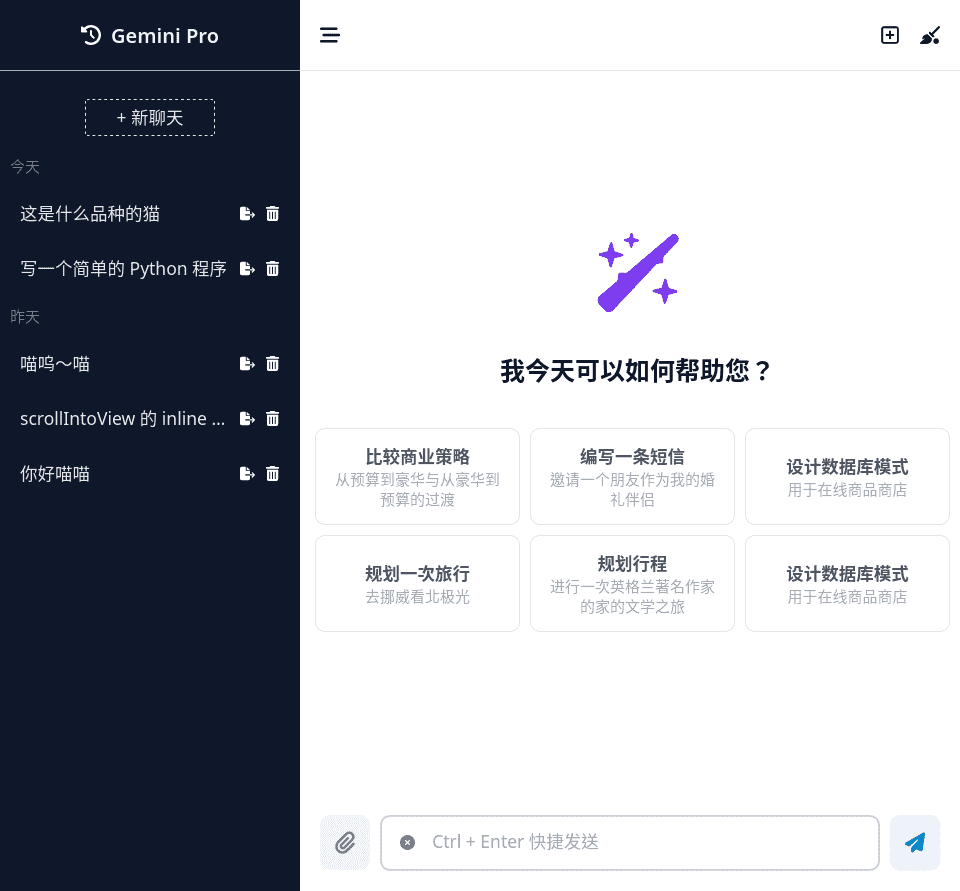
- 采用与ChatGPT相似的操作逻辑,用户界面友好,降低学习成本。
- 简洁美观的仿ChatGPT 3.5界面设计。
- 支持完整的多轮聊天对话,保持上下文连贯性。
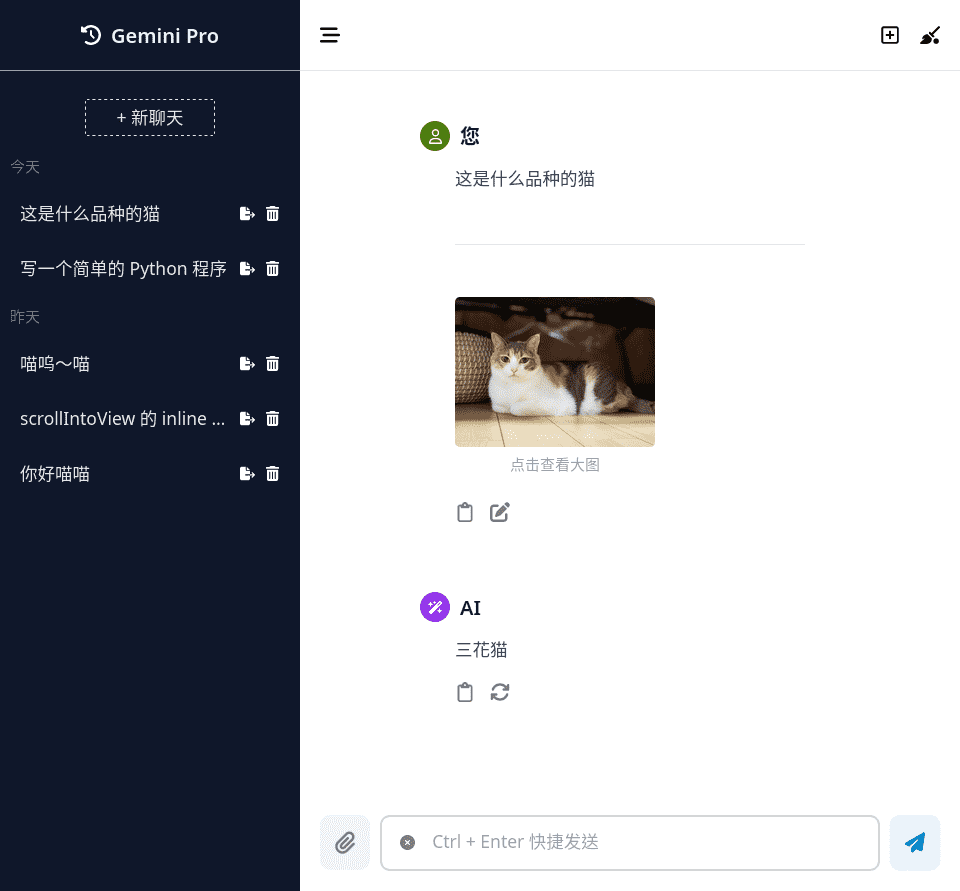
- 强大的图片识别功能,直接在聊天中上传图片并获取AI分析(依赖Gemini-Pro-Vision模型)。
- 提供实时逐字输出(SSE)的回应体验。
- 内置PHP反向代理脚本,方便在特定服务器环境下部署。
- 允许自定义Gemini API的请求地址,灵活应对网络环境限制。
- 可选的站点通行码机制,有效防止未授权访问和滥用。
- 便捷的聊天记录导出功能,支持HTML和PDF格式,方便保存和分享。
- 对话内容本地化存储在浏览器IndexedDB中,保护用户隐私。
- 实验性功能:支持在AI回应中运行Python代码(需AI模型支持)。
这些特性使得ChatGemini不仅仅是一个简单的API调用工具,更是一个功能完备、用户体验良好的Gemini网页应用平台。


要开始使用ChatGemini,您需要先获取Google Gemini的API密钥。您可以前往Google AI Studio进行申请和管理您的密钥:(https://makersuite.google.com/app/apikey)
ChatGemini的灵活部署方式
ChatGemini提供了多种部署方案,无论您是喜欢传统手动配置、容器化部署还是利用Serverless平台,都能找到适合自己的方式来搭建这个Gemini镜像站。
方法一:手动部署指南
如果您偏好自己掌控服务器环境,手动部署是直接有效的方法。请确保您的服务器已安装Node.js和Git。
完成准备工作后,请遵循以下步骤:
- 将项目仓库克隆到本地:
git clone https://github.com/bclswl0827/ChatGemini
- 进入项目主目录:
cd ChatGemini
- 安装项目依赖:
npm install
- 修改应用配置:
参考下方的应用配置章节,配置您的API密钥等信息。
- 构建项目:
npm run build
- 部署项目文件:
将构建完成的
build目录下的所有文件部署到您的Web服务器(如Nginx, Apache)或虚拟主机上。
- 本地启动服务(如果不在生产环境部署,仅本地测试):
若在本地运行,执行此命令:
npm run start
方法二:Docker容器化部署
Docker提供了一种便捷、隔离的部署方式,是许多开发者推荐的选择。请确保您的服务器上已安装Docker。
- 拉取ChatGemini的Docker镜像:
docker pull ghcr.io/bclswl0827/chatgemini
- 运行容器:
docker run -d
--name chatgemini
--restart always
--publish 8080:8080
--env REACT_APP_GEMINI_API_KEY="您的密钥"
ghcr.io/bclswl0827/chatgemini
如果您希望在Docker容器内启用自带的Nginx反向代理功能,可以在运行容器时加上 `–env REACT_APP_GEMINI_API_URL=”__use_nginx__”` 参数。
- 访问应用:
在浏览器中访问
http://您的服务器IP或域名:8080即可开始使用。
方法三:Vercel平台一键部署
对于希望利用Serverless平台快速部署的用户,ChatGemini也支持Vercel一键部署。这种方式省去了环境配置的麻烦。
ChatGemini支持通过Vercel平台进行快速部署。您可以直接Fork项目仓库,然后前往Vercel控制台选择您的Forked仓库进行部署。部署过程中,Vercel会自动读取项目配置。
通常,模板中会默认提示配置必填的 `REACT_APP_GEMINI_API_KEY` 环境变量。部署完成后,如果需要修改其他配置或新增环境变量(如自定义标题、开启通行码等),可以前往Vercel项目的Settings -> Environment Variables页面进行操作。请注意,修改环境变量后,需要在Vercel控制台手动或通过Git提交触发一次新的部署,新的配置才会生效。
通过以上任意一种方式,您都能轻松搭建属于自己的Gemini镜像站网页客户端。
保持ChatGemini客户端更新
为了获取ChatGemini项目的最新功能改进、性能优化或安全更新,定期更新您的部署是非常必要的。
手动部署的更新流程
如果您采用的是手动部署方式,可以按照以下步骤更新您的客户端:
- 进入ChatGemini项目所在的目录:
cd ChatGemini
- 从GitHub仓库拉取最新的代码:
git pull
- 检查并安装可能新增或更新的项目依赖:
npm install
- 重新构建项目:
npm run build
- 将新构建的文件重新部署到您的Web服务器。
- 重启您的Web服务以加载新的文件。
Docker部署的更新流程
对于Docker用户,更新通常涉及拉取最新镜像并重建容器。
若是使用 `docker run` 命令部署的容器:
- 停止并删除旧的容器:
docker rm -f chatgemini
- 拉取最新的Docker镜像:
docker pull ghcr.io/bclswl0827/chatgemini
- 使用您原有的配置命令重新运行新容器:
docker run -d
--name chatgemini
--restart always
--publish 8080:8080
--env REACT_APP_GEMINI_API_KEY="您的密钥"
ghcr.io/bclswl0827/chatgemini
(如果之前使用了 `–env REACT_APP_GEMINI_API_URL=”__use_nginx__”` 等参数,请记得加上)
若是使用 `docker-compose` 管理的部署,更新流程更为简洁:
- 进入包含
docker-compose.yml文件的目录。 - 拉取最新的镜像:
docker-compose pull
- 重建并启动容器:
docker-compose up -d --remove-orphans
- 清理不再使用的旧镜像(可选操作):
docker image prune
Vercel部署的更新流程
通过Vercel部署时,如果您是直接导入仓库,Vercel通常会在您的GitHub账号下创建一个新仓库,而非Fork。这可能导致无法直接检测上游更新。为了保持与原项目同步,推荐以下更新方式:
- 删除您之前由Vercel创建的,用于部署的GitHub仓库。
- 回到ChatGemini项目的GitHub页面,使用右上角的”Fork”按钮,将项目Fork到您的GitHub账号下。
- 前往Vercel控制台,删除旧的项目部署,然后重新选择并部署您刚刚Fork的新仓库。
Fork完成后,为了实现后续的自动同步,您可以前往您Fork后的仓库,找到”Actions”选项卡。通常会有一个名为”Upstream Sync”或类似的Workflow,需要您手动点击启用。启用后,GitHub Actions可以帮助您定时(例如每小时)自动将ChatGemini主仓库的最新代码同步到您的Forked仓库,从而触发Vercel的自动部署更新。
深入配置ChatGemini客户端
ChatGemini的各项行为和外观可以通过修改项目的环境变量来进行定制。这些配置通常存储在项目根目录下的 `.env` 文件中(手动部署时需创建),或者在Docker、Vercel等平台的部署设置中以环境变量的形式传入。
配置项的格式通常是 `KEY=”VALUE”`,建议使用双引号包裹值。例如,设置API密钥:
REACT_APP_GEMINI_API_KEY="您的实际API密钥字符串"
以下是主要的配置项及其说明:
| 配置项 | 是否必填 | 值类型 | 默认值 | 说明 |
|---|---|---|---|---|
REACT_APP_GEMINI_API_KEY |
是 | 字符串 或 字符串数组(用`|`分隔) | 空 | 您的Gemini API密钥。支持配置多个密钥用于分流。 |
REACT_APP_GEMINI_API_URL |
否 | 字符串 | 空 | 自定义Gemini API的请求地址,用于配置反向代理。 |
REACT_APP_GEMINI_API_SSE |
否 | 布尔值(true或false) |
true |
是否启用SSE(Server-Sent Events)实现逐字输出。 |
REACT_APP_TITLE_SITE |
否 | 字符串 | ChatGemini |
设置浏览器标签页上显示的站点标题。 |
REACT_APP_TITLE_HEADER |
否 | 字符串 | Gemini Pro |
设置应用侧边栏和头部显示的应用标题。 |
REACT_APP_PASSCODE_MD5 |
否 | 字符串 或 字符串数组(用`|`分隔) | 空 | 设置站点的通行码(MD5格式)。支持配置多个通行码。 |
关于站点通行码的额外说明
启用站点通行码功能后,每次用户访问您的ChatGemini部署时,都需要先输入正确的通行码才能进入应用界面。
要启用此功能,您需要在 `REACT_APP_PASSCODE_MD5` 配置项中填入您设定的通行码的MD5散列值。如果有多个通行码,可以使用竖线 `|` 进行分隔。例如:
REACT_APP_PASSCODE_MD5="E10ADC3949BA59ABBE56E057F20F883E|C33367701511B4F6020EC61DED352059"
MD5散列值可以通过各种在线工具生成。请**特别注意**:本应用的通行码采用无盐值的MD5格式,这在技术上存在一定的被破解风险。因此,**切勿使用您常用的重要密码作为ChatGemini的站点通行码!** 请使用一个专门为该应用设置的、不重要的通行码。
自定义API请求地址与反向代理配置
有时,直接访问Google Gemini API可能受到网络环境的限制。ChatGemini提供了自定义API地址的能力,这主要用于配置反向代理,以绕过限制或进行流量管理。这使得自建的ChatGemini更像一个稳定可靠的Gemini镜像站。
* **直连 Gemini API:** 如果您的部署环境可以直接访问Google Gemini API,只需将 `REACT_APP_GEMINI_API_URL` 配置项留空即可:
REACT_APP_GEMINI_API_URL=""
* **Nginx 反向代理配置:** 如果您使用Nginx作为Web服务器,可以通过配置反向代理将对 `/api` 等路径的请求转发到Google Gemini API服务器。在 `.env` 中将 `REACT_APP_GEMINI_API_URL` 设置为您的反代地址,例如 `https://example.org/api`:
REACT_APP_GEMINI_API_URL="https://example.org/api"
如果反代地址与ChatGemini部署在同一域名下,并且路径正确,也可以使用相对路径,如 `/api`。
以下是一个Nginx反代配置示例,将 `/api` 路径的请求转发到Gemini API:
location /api {
proxy_http_version 1.1;
proxy_read_timeout 86400s;
proxy_cache off; # 关闭缓存
proxy_buffering off; # 关闭缓冲
proxy_pass https://generativelanguage.googleapis.com/;
}
请注意关闭缓存和缓冲,以确保SSE(逐字输出)功能的正常工作。
* **PHP 反向代理配置:** 对于一些虚拟主机环境或Serverless平台,可能无法直接修改Nginx配置但支持PHP。ChatGemini项目集成了一个PHP反向代理脚本 (`public/gemini.php`)。
使用前需要先修改PHP脚本中的 `ACCESS_TOKEN` 定义,设置一个用于访问该脚本的令牌。然后将PHP脚本上传到您的平台。在 `.env` 中将 `REACT_APP_GEMINI_API_URL` 设置为指向您的PHP脚本地址,并带上您定义的Access Token和 `path=` 参数。例如,如果脚本地址是 `https://example.org/gemini.php`,Access Token 是 `Nt6PRcQ2BZ8FY9y7Lnk35S`:
REACT_APP_GEMINI_API_URL="https://example.org/gemini.php?token=Nt6PRcQ2BZ8FY9y7Lnk35S&path="
与Nginx类似,如果PHP脚本位于同一域名下,也可以使用相对路径,如 `/gemini.php?token=…&path=`。
* **Netlify 反向代理:** Netlify作为一个Serverless平台,也可以通过其功能来实现对Gemini API的反向代理。具体的实现方式通常是利用Netlify的Functions或Redirects规则。ChatGemini项目文档中推荐参考 antergone/palm-netlify-proxy 这个项目来了解如何在Netlify上设置API代理。
部署好Netlify代理后,在 `.env` 中将 `REACT_APP_GEMINI_API_URL` 设置为您的Netlify代理地址。例如,如果您的Netlify站点域名是 `example.netlify.app`:
REACT_APP_GEMINI_API_URL="https://example.netlify.app"
灵活的部署和配置选项,结合多样的反向代理支持,使得ChatGemini成为搭建个人或团队Gemini镜像站的理想选择。
总结:
ChatGemini作为一个开源的Google Gemini网页客户端,为用户提供了一个便捷、功能丰富且高度可定制的Gemini镜像站解决方案。它不仅拥有与ChatGPT相似的友好用户界面和交互逻辑,降低了用户学习门槛,更集成了图片识别、多API密钥支持、逐字输出等实用功能。此外,项目提供了详尽的手动、Docker和Vercel等多种部署方式指南,配合灵活的环境变量配置和对多种反向代理(Nginx, PHP, Netlify)的支持,使得用户可以根据自己的需求和技术背景,轻松搭建和维护专属的Gemini访问入口。无论是个人开发者用于学习研究,还是小团队搭建内部工具,ChatGemini都展现出了其作为Google Gemini第三方网页客户端的强大潜力和易用性。